此功能是通过JS-SDK调用,通过JS-SDK可以设置右侧菜单按钮隐藏或显示。
新创建的应用,右侧菜单按钮默认是显示状态。
1. 在需要调用JS接口的页面引入如下JS文件,(支持https):https://staticorigin.ydbimg.com/API/YdbOnline.js
2. 初始化方法:var YDB = new YDBOBJ(); //初始化之后才可以调用相应SDK方法。
3.在需要设置右侧菜单按钮的页面里添加YDB.SetMoreButton(0);
// 参数说明:设置是否显示更多按钮,0为隐藏,1为显示
4.示例:
页面添加调用方法
<script src="https://staticorigin.ydbimg.com/Scripts/jquery-1.9.1.js" type="text/javascript"></script>
<script src="https://staticorigin.ydbimg.com/API/YdbOnline.js" type="text/javascript"></script>
<script type="text/javascript">
var YDB = new YDBOBJ();
$(function () {
/*隐藏右侧菜单栏*/
$("#hideright").click(function () {
YDB.SetMoreButton(0);
});
/*显示右侧菜单栏*/
$("#showright").click(function () {
YDB.SetMoreButton(1);
});
});
</script>
<div id="hideright">隐藏右侧菜单栏</div> <div id="showright">显示右侧菜单栏</div>
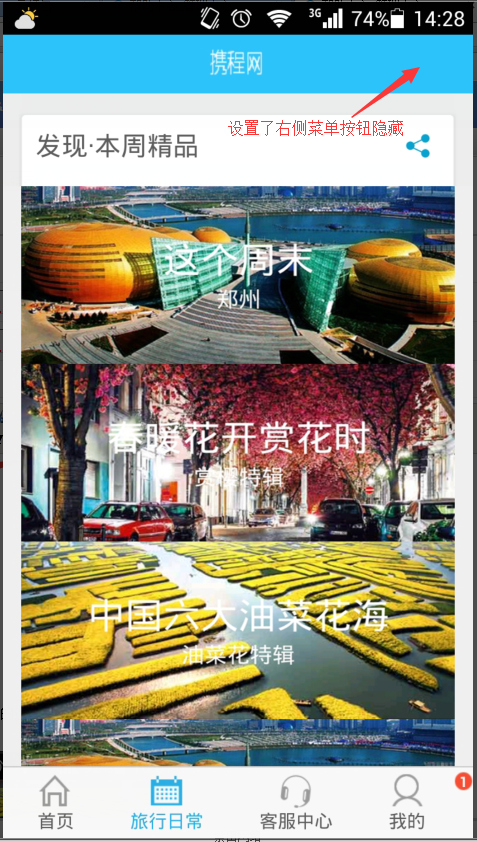
手机效果:
默认效果:

设置隐藏之后的效果

详细方法可参考:http://www.yundabao.cn/API/YdbOnline.aspx#YdbOnline.3.4