1.管理应用 --> 插件管理 --> 支付宝插件
配置过参数之后需要重新生成应用。
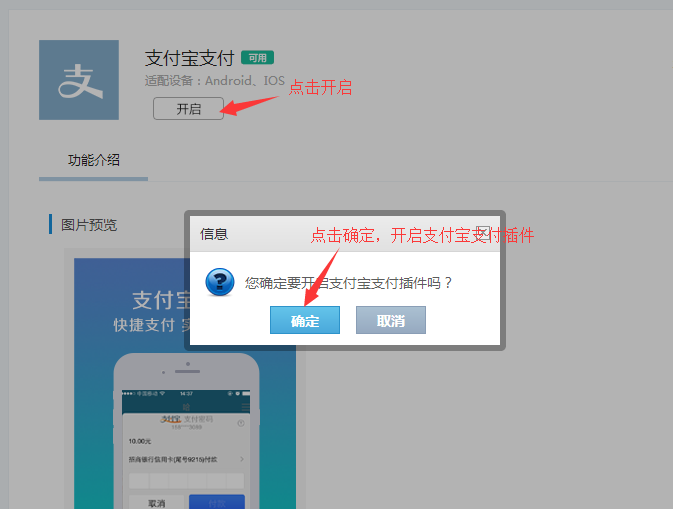
2. 新创建的应用,支付宝支付插件默认是关闭状态,可以进入支付宝支付的详细页面点击”开启“:

2.开启插件之后,点击参数配置,进行相关参数的正确配置(注:支付宝账号类型必须是商家账号):
2.1首先在支付宝商家中心支付宝商家中心签约APP支付。

2.2生成商户RSA私钥和RSA公钥,查看RSA生成方法,其中商户RSA私钥必须是PKCS8格式,需要转换为一行且不能包含空格。
2.3上传RSA公钥到商家后台,查看上传方法。
2.4在后台配置对应参数之后,重新生成应用。

2.5 NOTIFY_URL为服务器异步通知页面 ,此页面可以接收异步通知参数,修改订单状态。
服务器异步参数可参考:http://doc.open.alipay.com/doc2/detail?spm=0.0.0.0.551n68&treeId=59&articleId=103666&docType=1
2.6 RETURN_URL为支付成功后跳转的商家页面,App端会在此页面返回订单信息等参数,用户可以可以在结果显示页面使用。
支付成功页面参数返回可参考:http://doc.open.alipay.com/doc2/detail?spm=0.0.0.0.atXebG&treeId=59&articleId=103665&docType=1
附:1.支付宝官方文档
3.支付宝支付插件的使用需要配合JS-SDK,具体调用方法:
YDB.SetAlipayInfo(ProductName, Desicript, Price, OuttradeNo); //参数说明:ProductName 名称, Desicript 描述, Price 支付金额, OuttradeNo 订单编号
更多的JS-SDK使用方法可以参考:http://www.yundabao.cn/API/YdbOnline.aspx#YdbOnline4.11
4.调用示例(仅作参考,用户可根据自己需求自行修改):
<div align="center">
<ul>
<li style="background-color:#698B22" onclick="Alipay()"><a href="javascript:;">支付宝支付</a></li>
</div>
</ul>
</div>
<script src="http://static.ydbimg.com/Scripts/jquery-1.9.1.js" type="text/javascript"></script>
<script src="http://static.ydbimg.com/API/YdbOnline.js" type="text/javascript"></script>
<script type="text/javascript">
// YDB.SetAlipayInfo(ProductName, Desicript, Price, OuttradeNo);
//参数说明:ProductName 名称, Desicript 描述, Price 支付金额, OuttradeNo 订单编号
function Alipay(){
var YDB = new YDBOBJ();
YDB.SetAlipayInfo("支付宝测试产品", "产品描述", "0.01","66" + new Date().getTime());
}
</script>
调起支付宝支付效果图:
