1.管理应用 --> 插件管理 --> 微信支付插件,此插件的使用权限为加强版应用和高级版应用,开启插件
并配置过参数之后,需要重新生成应用。
2.必须在微信开放平台(必须是微信开放平台,微信公众平台参数不通用)创建移动应用,并获取微信支付能力之后才可以使用微信支付插件。
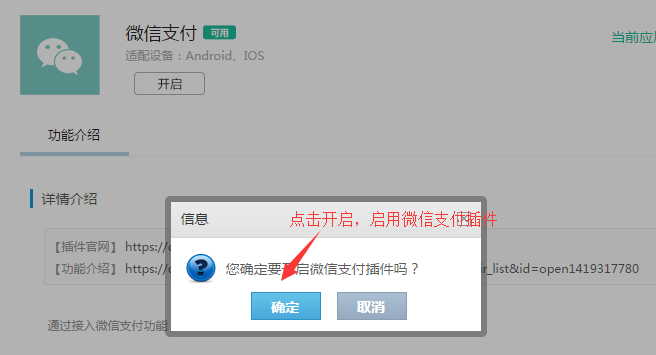
3.新创建的应用微信支付插件默认是关闭状态,需要进入微信支付页面开启插件:

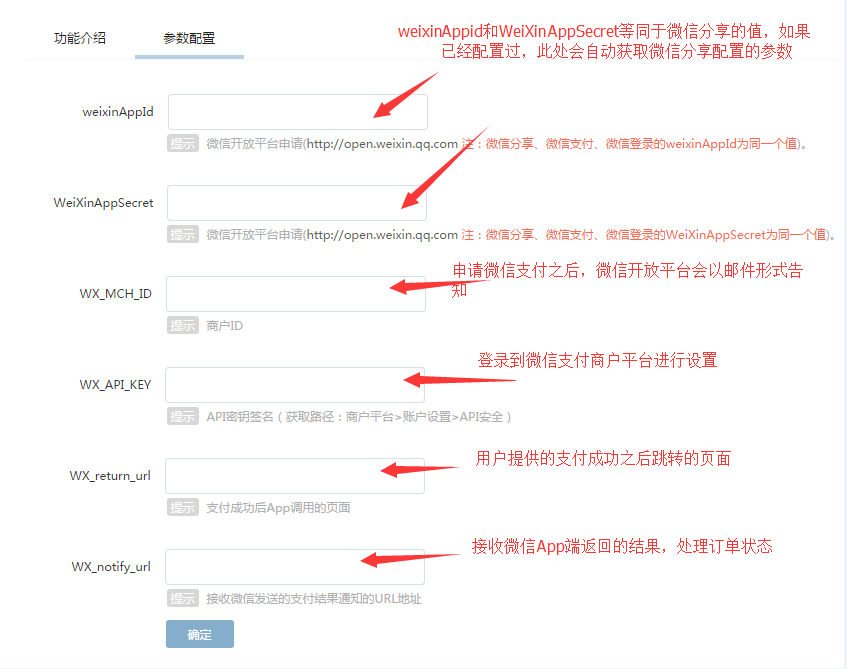
4.开启插件之后,需要配置相关参数(weixinAppid和WeixinAppSecret的配置可参考分享设置)才可以使用微信支付插件,具体操作流程可参考:

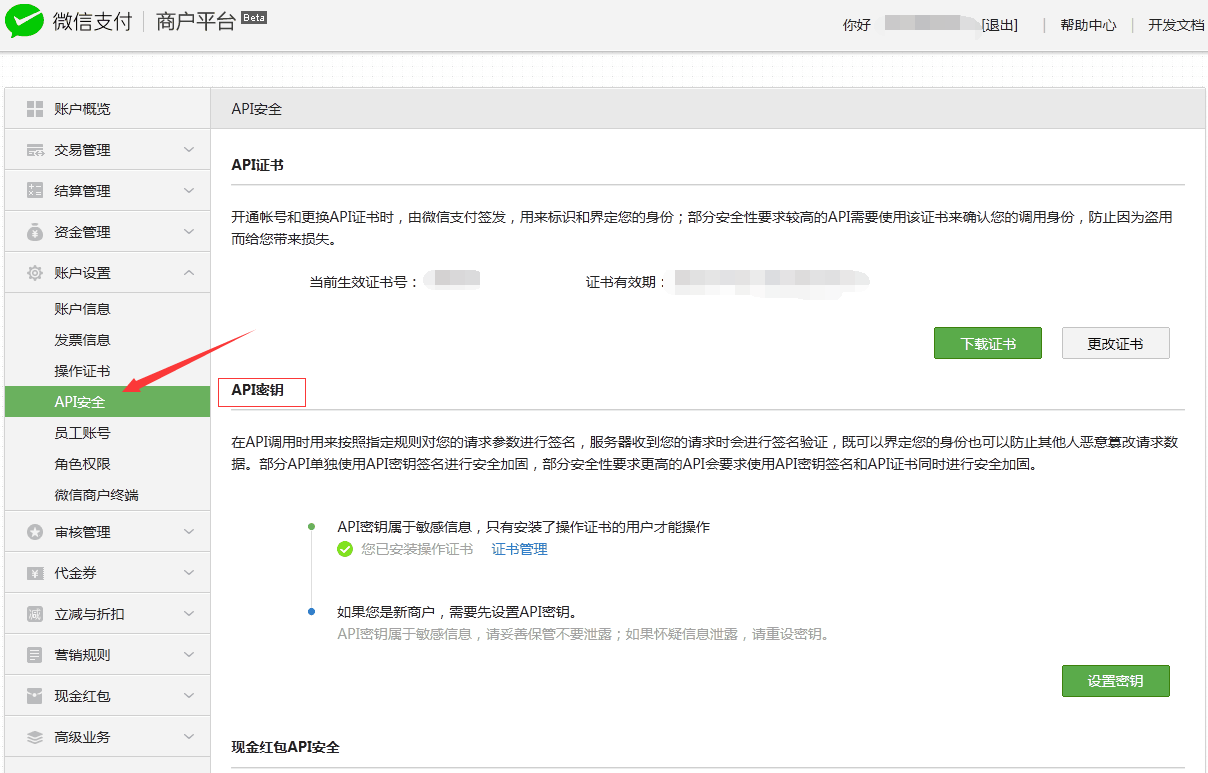
其中API秘钥需要登录到微信支付商户后台设置:

5.参数完全正确配置之后,需要提交并重新生成应用,微信支付的使用,需要配合js-sdk:
YDB.SetWxpayInfo(ProductName, Desicript, Price, OuttradeNo,attach);
//参数说明:ProductName 名称, Desicript 描述, Price 支付金额, OuttradeNo 订单编号,attach 附加参数。
//支付结果页面中OuttradeNo,attach将以Querstring的方式传递
详细调用方法:http://www.yundabao.cn/API/YdbOnline.aspx#YdbOnline.4.12
(1)调用示例(仅作参考,用户可根据自己需求自行修改):
<div align="center">
<ul>
<li style="background-color:#698B22" onclick="WxPay()"><a href="javascript:;">微信支付</a></li>
</ul>
</div>
<script src="https://staticorigin.ydbimg.com/Scripts/jquery-1.9.1.js" type="text/javascript"></script>
<script src="https://staticorigin.ydbimg.com/API/YdbOnline.js" type="text/javascript"></script>
<script type="text/javascript">
//YDB.SetWxpayInfo(ProductName, Desicript, Price, OuttradeNo, attach);
//参数说明:ProductName 名称, Desicript 描述, Price 支付金额, OuttradeNo 订单编号,attach 附加参数。
function WxPay(){
var YDB = new YDBOBJ();
YDB.SetWxpayInfo("微信支付产品", "微信支付产品描述", "0.01", "68" + new Date().getTime(), "");
}
</script>
(2)接收微信发送的支付结果通知的URL地址WX_notify_url用来接收App端返回的订单信息,可在这个页面中修改订单状态, 具体参数介绍可查看:支付结果通用通知。
(3)WX_return_url为支付成功后App调用的页面,App会把SetWxpayInfo方法中传递的OuttradeNo和attach回传过来,用户可在支付成功页面使用。