1.管理应用 --> 插件管理 --> QQ登录插件,此插件的使用权限为加强版应用和高级版应用,开启插件并配置过参数
之后,需要重新生成应用。
2.登录腾讯开放平台(应用宝上架)http://open.qq.com/
在右下可以选择使用账号密码登录

登录过以后,将鼠标放到右上角用户名,点击下面出现的管理中心

点击的右下角创建应用

创建一个安卓应用

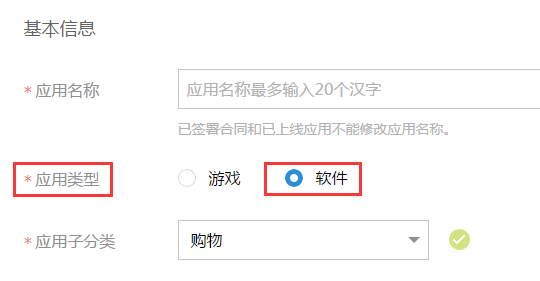
选择软件,点击确定

填写你的应用信息,并提交审核

3.等收到安卓应用上架成功的通知后,进入应用管理页面,选择安卓应用

点击你的应用,进入应用管理

点击右上角的平台信息的ios应用,来创建一个对应于你安卓应用的ios版本

填写信息后等待审核,这个审核速度很快,几分钟就能通过了
然后记录下APP ID

4.进入云打包后台QQ登录插件

填写参数,保存并重新生成应用
5.参数完全正确配置之后,并重新生成应用后,QQ登录的使用,需要配合js-sdk:
详细调用方法:
YDB.QQLogin(accessUrl);
//参数accessUrl: accessUrl接收返回值的url,可附加Url参数,用来判断用户登陆状态以及设置用户信息等操作
//接收参数:
//accessUrl在post时接收到参数为:openid(用户唯一标识)字符类型、token 字符类型、userinfo(用户昵称、用户头像等基本信息) Json字串,get时接收到的参数为openid 字符类型
具体可参考:http://www.yundabao.cn/API/YdbOnline.aspx#YdbOnline.4.18
(1)调用示例(仅作参考,用户可根据自己需求自行修改):
<div style="text-align: center;">
<input type="button" value="QQ登录" onclick="QQLogin()" style="width: 80px; height: 40px;" />
</div>
<script src="https://staticorigin.ydbimg.com/Scripts/jquery-1.9.1.js" type="text/javascript"></script>
<script src="https://staticorigin.ydbimg.com/API/YdbOnline.js" type="text/javascript"></script>
<script type="text/javascript">
function QQLogin() {
var YDB = new YDBOBJ();
YDB.QQLogin("http://******/你的回调页面");
}
</script>
(2)接收返回值的页面 accessUrl 需要注意:
1.接收返回值的页面 accessUrl App会调用两次。
2.第一次是App的POST请求,前端不可见,可在post请求时存储接收到的用户数据(此时不支持session和cookie的存储,不支持页面跳转)。
3.第二次是App的直接打开这个页面(此时APP端会传递openid参数),可在此时做跳转处理(可根据POST请求时存储的数据判断如何跳转)。
6.完成后将腾讯开放平台上的应用更新到最新版